そんなCloudflareも時代に応じてダッシュボードや設定メニューなどがリニューアルされ細かな設定ができるようになっていますが、ある時このサイトが全くCloudflareにキャッシュされていない事に気付いた事から話は始まります。
Cloudflareを使われている方はご存知だと思いますが、基本的な設定をしただけだとCloudflareは画像やドキュメントファイルに加えてcssやjsなどのファイルしかキャッシュしてくれません。そのためhtmlファイルやWordPressなどのphpで生成される動的ファイルを静的ファイルのようにキャッシュさせるためには、俗に言う「悪魔のキャッシュ」とか「ずるいキャッシュ」と呼ばれている設定をしなければいけません。
Default Cache Behavior (キャッシュされる静的ファイル一覧)
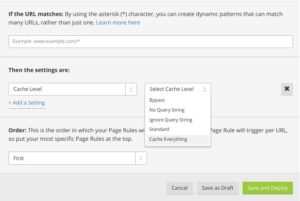
WordPressなどの動的に生成されるファイルを静的ファイルのようにキャッシュさせるためには「Page Rules」の設定から「*example.com/*wp-admin/*」などの管理ページをキャッシュしないようにCache LevelをBypassにするなどの設定をした後に「*example.com/*」のCache LevelをCache Everythingとする事で全てのページがキャッシュされるようになります。
※詳細な設定方法はネットで調べるとたくさん出て来るのでここでは省かせて頂きます。
Create a page rule (Page Rulesの使用法)
Cache Everything (全てキャッシュする方法)
「Page Rules」でCache Everythingの設定をしていたのですが、下記のようなWebページのパフォーマンスを測定するサイトで計測するとトップページを含め全てのページにアクセスしてから応答が返って来るまで平均して2~3秒程度の時間がかかっていました。
PageSpeed Insights
GTmetrix
WebPageTest
Pingdom Tools
REDbot
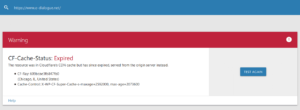
致命的だったのはCloudflareのキャッシュ状況をチェックできるサイトで何度テストしてもキャッシュされない事でした。
サポートページの中身を読んで設定しているはずなのにキャッシュされない原因がどうしても分からず初めてサポートへ必死になって英語で書いたメッセージを送ってみました。
世界中から問い合わせが来るのでしょう、メッセージを送ってから最初の返事が来るまで1週間ほど時間がかかりました。ちょうど設定をいじっていた時だったためDevelopment ModeがONになっているのでOFFにしてくださいという事と、どのページでどの頻度で発生しているか詳しく教えて欲しいとの内容が書かれてあったので速攻で返事をしましたがその日は音沙汰がなく、次に返事が来たのは2日後でした。
そこで2つの問題と言うか凡ミスをしている事が判り指示された通りに設定し直した所、悩んでいた日々が嘘のように正常にキャッシュされるようになりました。担当してくれたChris.Sさんには本当に単純なミスに誠実に対応して頂いて感謝の極みです。
指摘された問題点(ミス)は以下の通りでした。
1.オリジンサーバーのCookieがキャッシュされていた
どのタイミングでキャッシュされてしまったのかは不明ですが自分でもCookieが2つ存在している事には気付いていました。キャッシュクリアしてもゾンビのように復活していたので気持ち悪かったのですが、何らかの要因で2つのサーバーの設定が共存(?)してしまうような状態がずーっと続いていたようです。
2.Edge Cache TTLが設定されていなかった
これが恥ずかしい単純なミスです。Cloudflareでキャッシュした内容をどのタイミングでオリジンサーバーに更新されたかを問い合わせるまでの時間なのですが、これが設定されていないと動的に生成されたページを静的なページとしてキャッシュしても次にアクセスがあればオリジンサーバーに問い合わせるようで「TTL=0」と同じような意味になるそうです。つまりキャッシュされていないのと同じって事です。
WordPressのテーマや設定によってキャッシュされるパターンもあるようですがアクセスがある度にオリジンサーバーへ問い合わせるため、キャッシュされていてもオリジンサーバーへの負荷が都度かかるというキャッシュの意味が無い動きをするそうです。
上記の図のように「Cache Everything」を設定した後に、すぐ下にある「+Add a Setting」をクリックして忘れずに「Edge Cache TTL」を設定しましょう。無料版だと2時間~1カ月の17種類(2020年12月現在)まで選べますが、おススメの設定は1日だそうです。ただテーマやプラグインの設定などによって変わって来る部分でもあるので、時間は実際にテストしつつ動作を確認して決めるのが良さそうです。
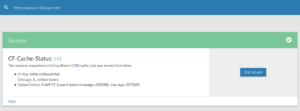
「Edge Cache TTL」をキッチリ設定していざテスト!
今までの苦労が何だったのかと思うくらいアッサリとキャッシュされました。平均で2~3秒ほどかかっていた応答時間もキャッシュされる事で最速20ms程度と爆速になり夜間帯でも100~150ms程度で応答してくれるようになり感動しまくり(笑)!設定項目が1つ抜けていただけで全く意味の無いCDNの利用をしていたのが本当に恥ずかしい!
Cloudflareを使っているのにキャッシュされないとか応答に時間がかかるという方は、まず「Cache Everything」の設定が正しいかを確認した上で「Edge Cache TTL」が適切に設定されているかを確認してみると良いと思います。それでもダメなら英語のみとなりますがサポートの方が親身になって対応して下さいますので迷わず問い合わせましょう!
Tips – Page Rulesの設定
「*example.com/*」とワイルドカードとして「*」が使えます。この場合「http://example.com/」でも「https://example.com/」でも有効で「https://www.example.com/」でも「https://sub.example.com/」でも有効になります。「https://www.example.com/*」と設定すると「https://www.example.com/」以下の全てのページのみキャッシュされ「https://sub.example.com/」などは除外されます。